Если вы не уверены, какой канал будет эффективнее для вашего бизнеса – приложение или веб-сайт – то задумайтесь о новом маркетинговом тренде – PWA.
Технический директор DPROMO Андрей Шишкин рассказывает о том, что такое PWA и чем он лучше сайтов и обычных приложений.
Опытные маркетологи знают: новый канал сначала показывает огромный ROMI (Return On Marketing Investment).

Я работаю в компании, которая занимается разработкой веб- и мобильных приложений с сервисной составляющей. Они дают какой-то дополнительный сервис или удобство в использовании, а также помогают автоматизировать бизнес-процессы в компании.
Времена бесконечной лидогенерации прошли. Сегодня лидируют те компании, которые постоянно повышают удобство использования своих продуктов, ориентируются на увеличение лояльности и вовлеченности пользователей.
Пользователи не хотят думать о том, почему ваш сайт работает медленно или не работает вообще. Медленное соединение с интернетом или его отсутствие — это ваша проблема. Сегодня удобнее открыть push-уведомление на смартфоне, чем искать ваше письмо где-то в почте.
С сервисной составляющей отлично справлялись мобильные приложения. У нас были кейсы, когда при использовании мобильных приложений пользователи стали проводить в четыре раза больше времени и просматривать в три раза больше страниц, чем на сайте с аналогичным контентом. Но была одна проблема…
Проблема мобильных приложений

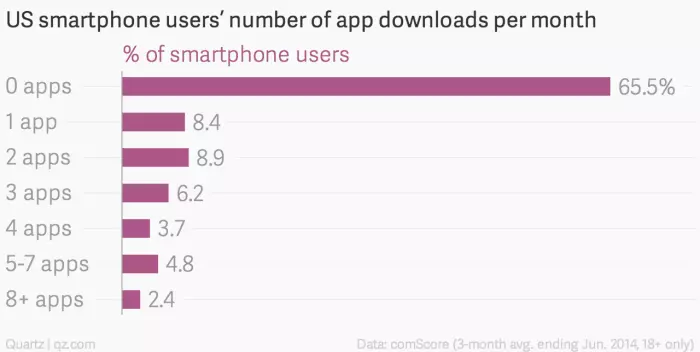
Вы, возможно, не знали, но среднестатистический пользователь устанавливает ноль приложений в месяц. Ноль!

Реклама приложения кофейни. Для того, чтобы его скачать, необходимо зайти в AppStore, найти его в поиске, ввести свой Apple ID. Ну вы поняли…
Сегодня пользователю легче найти информацию через голосовой поиск (Алиса, где купить пиццу с начинкой из роллов?), чем заморачиваться с установкой приложения. При этом смартфоны есть у всех, даже у семилетних детей.
Для чего нужны мобильные приложения
У приложений есть ряд неоспоримых преимуществ по сравнению с обычными сайтами. Они быстрее грузятся, ими удобнее пользоваться даже при медленном интернете. Но самое главное, к чему стремятся маркетологи, — это оказаться в телефоне у клиента.
Если твое приложение в телефоне, то можно отправлять push-сообщения, попадаться клиенту на глаза своей иконкой и собирать о нем данные.
Преимущества же сайта в простоте использования: ввел адрес и можно пользоваться. Сайт легко можно найти в поиске Google, что дает дополнительные преимущества для продвижения.
Вообще не нужно ничего устанавливать. Простота в распространении: можно делиться ссылкой на страницу в соцсетях.
Получается, приятнее пользоваться приложениями, но проще – веб-сайтами? Как же совместить приятное с полезным? На этот вопрос ответила, как всегда, компания Google. Она представила миру прогрессивные веб-приложения (PWA), сочетающие в себе преимущества приложения и веб-сайта.
Это приложение, которое запускается в браузере и предоставляет возможность пользоваться абсолютно всеми преимуществами приложения.
PWA будет работать офлайн, быстро загружаться, выдавать push-уведомления. Клиент может добавить его на рабочий стол – оно будет выглядеть, как обычное приложение. А еще можно не соблюдать правила Google Play и App Store.

Все приложения на экране мобильного телефона — PWA
Понятие «прогрессивное приложение» весьма размыто. Некоторые уникумы могут вставить manifest.json на сайт и говорить, что их сайт относится к прогрессивным приложениям.
Мы называем прогрессивным приложение, отвечающее определенным параметрам:
- должно быть нативным и адаптивным,
- должно позволять пользователям удобно взаимодействовать с ним на любых платформах,
- должно уметь работать в офлайн-режиме без интернета,
- должно легко устанавливаться,
- должно быть безопасным – во многих таких приложениях совершаются различные платежи.
Как сделать такое приложение
Для разработки качественных PWA и кросс-платформенных решений мы используем IONIC FRAMEWORK.
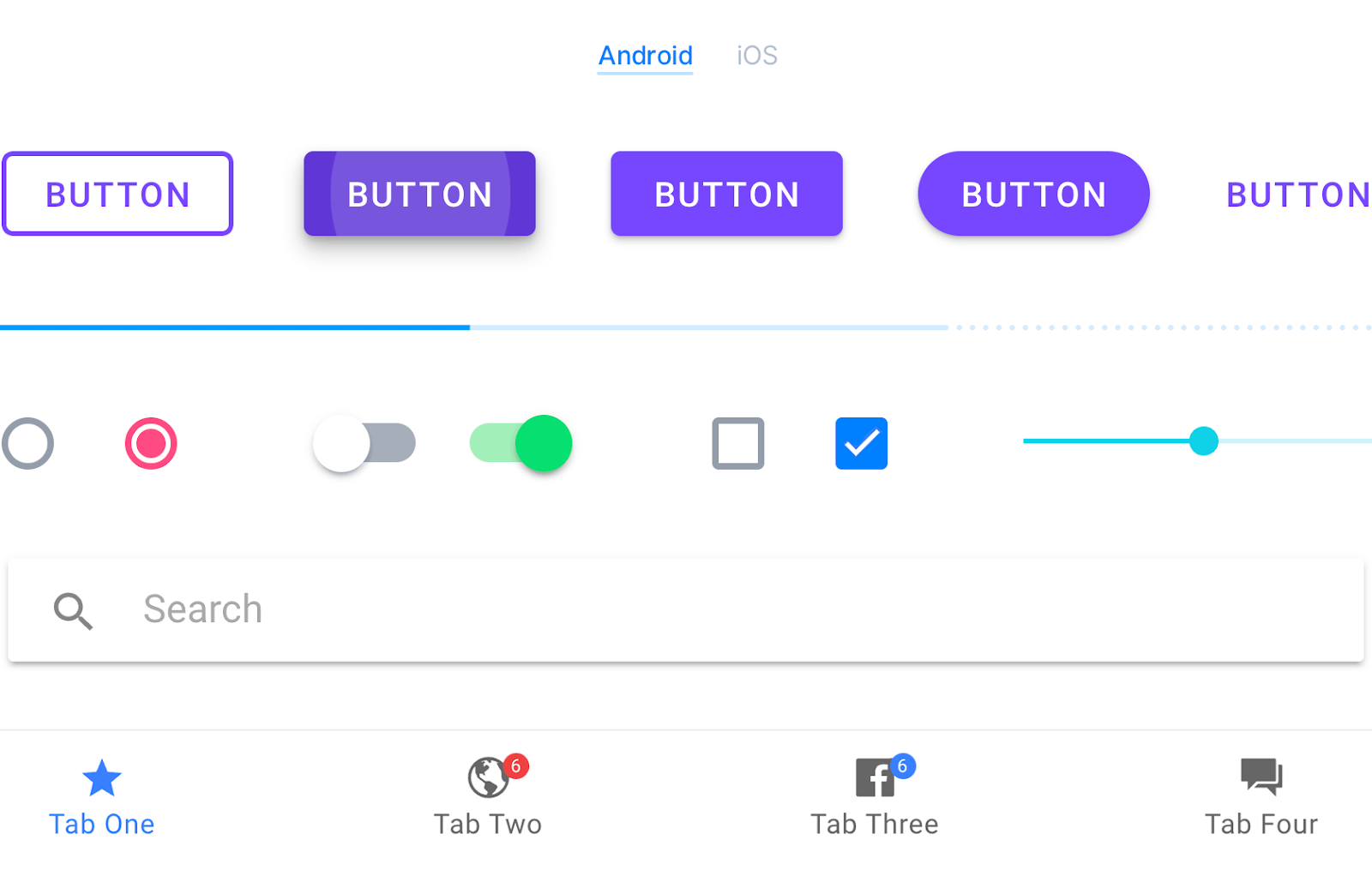
За счет своей архитектуры приложение разрабатывается один раз под разные устройства. Причем версия для iOS будет обладать элементами от iOS, а приложение для Android будет включать элементы от Android и Material Design.

Пример адаптации интерфейса в зависимости от платформы.
Что касается десктопных устройств, то Ionic Framework использует сетку (Responsive Grid) для разработки приложения под различные расширения (будь то iPad, любой планшет или десктоп).
В результате оно выглядит и работает, как обычное нативное приложение, скачанное из Google Play и AppStore.
Часто задаваемые вопросы про PWA
Раз PWA-приложение выглядит и работает как натив, возможно ли его выложить в Google Play и AppStore?
Да. Вообще-то, мы изначально и использовали Ionic Framework для разработки мобильных приложений.
Всякому ли бизнесу нужны PWA?
Не спешите внедрять PWA в свой бизнес. Разработка приложений отличается от разработки сайтов: для создания чего-то более-менее качественного потребуется разработчик с релевантным опытом.
Посчитайте, как диджитал-маркетолог, нужно ли вам веб-приложение с сервисной составляющей и как быстро оно сможет окупиться?
Приложение имеет смысл, когда у клиентов есть постоянная потребность в ваших товарах или услугах. Если же у вас одноразовые покупки, то сервисная составляющая вам не нужна.
Например, приложение для автосалона по продаже авто не имеет смысла, так как люди покупают автомобили нечасто. Но приложение для ТО от этого салона имеет и смысл, и сервисную составляющую.
Технология 2015 года – она все еще актуальна?
PWA-технология по-настоящему начала набирать обороты только недавно. Дело в том, что не все браузеры поддерживали PWA.
Сейчас все современные браузеры поддержали PWA, а iOS начала поддерживать эту технологию только в версии 11.3.
Примеры внедрений
Starbucks
С помощью PWA Starbucks удвоили число веб-пользователей, которые размещают заказы каждый день, а само приложение получилось на 99,84% меньше, чем существующее приложение iOS Starbucks.

Приложение Starbucks без проблем запускается в офлайн-режиме и отображает ранее загруженный контент
PWA Starbucks позволяет своим клиентам просматривать меню, добавлять товары в корзину без доступа в интернет. Сеть нужна только на последнем шаге — отправки заказа на сервер.
AliExpress
Еще больше впечатляют результаты AliExpress:
- на 104% увеличилась конверсия для новых пользователей во всех браузерах,
- в два раза больше страниц стали просматривать,
- На 74% увеличилось время сеанса.
Trivago
Раньше единственным инструментом вовлечения пользователей trivago была электронная почта, но благодаря подпискам на push-уведомления у бренда появился новый способ охвата.
Увеличение вовлеченности, в свою очередь, на 97% увеличило количество переходов к предложениям отелей.
Примеры приложений собраны на сайте outweb.io
____
Впервые опубликовано на Rusbase